Avec les changements apparus sur votre page entreprise Facebook depuis le passage à la fameuse Timeline, vous vous demandez comment créer des onglets personnalisés sur votre page Entreprise ? Je suis tombée sur un petit billet de Hubspot et je vous propose une traduction à ma sauce des 6 étapes de création…
Avant propos : les onglets prennent désormais beaucoup plus d’importance que dans feu votre vieille page old school car ils propulsent au devant de la scène le contenu que vous souhaitez mettre en valeur. Attention, on oublie tout onglet destiné aux non fans, ça n’existe tout simplement plus !
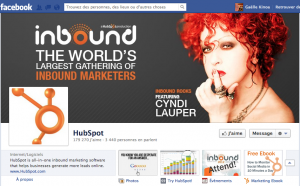
Pour rappel, on parle bien des petites icônes qui apparaissent sous votre page de couverture.
Etape 1 : se connecter à l’interface développeur de Facebook
Connectez-vous sur https://developers.facebook.com/apps avec vos codes habituels pour Facebook.
Etape 2 : commencer la création de son onglet
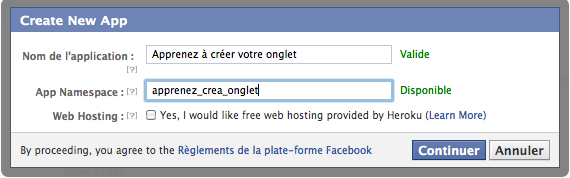
Cliquez sur « Créer une application » et une fenêtre apparaitra en franglais. Entrez le nom de votre application ainsi qu’un nom en mode ID (comme_ca_par_exemple). Vous avez également l’option d’héberger votre application chez Heroku; mais sachez que pour la plupart d’entre nous, ça ne sera pas utile.
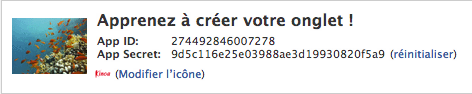
Vous arriverez ensuite dans l’interface de gestion des applications.

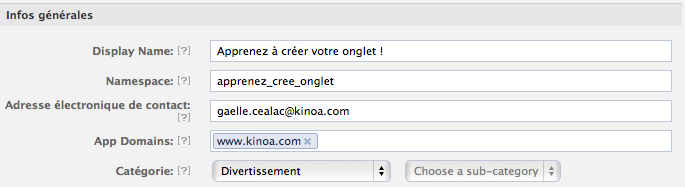
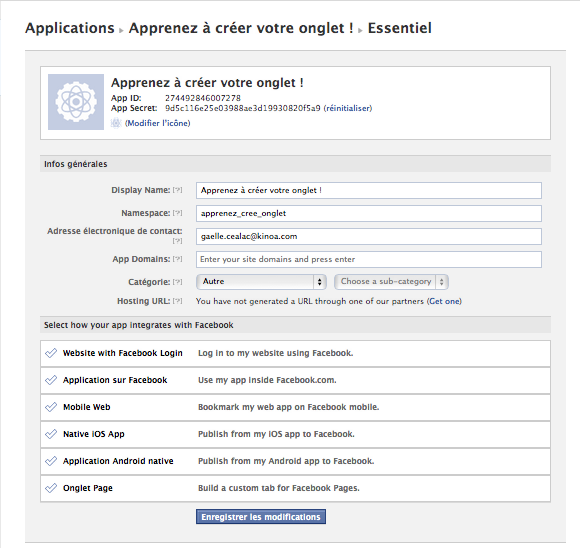
Etape 3 : illustration et infos à remplir
Choisissez une image et une icône qui illustreront votre onglet personnalisé. Rappelez-vous qu’elles se retrouveront tout en haut de votre page Facebook, donc pensez bien « call-to-action ». Choisissez une image qui incitera votre visiteur à cliquer !
Remplissez aussi les infos « app domains » et « catégorie ».
Etape 4 : création du contenu qui apparaitra au sein de votre onglet
Il est temps de passer à la phase de création d’une page web en dehors de Facebook. Celle-ci apparaitra donc dans votre onglet. Pour être sûr d’avoir un contenu qui s’affiche correctement sur Facebook, faîtes bien attention de fixer la largeur à 100% ou à 810px. Assurez-vous aussi d’avoir des images, vidéos & co qui fassent moins de 810px.

Etape 5 : ajoutez votre contenu à votre onglet Facebook
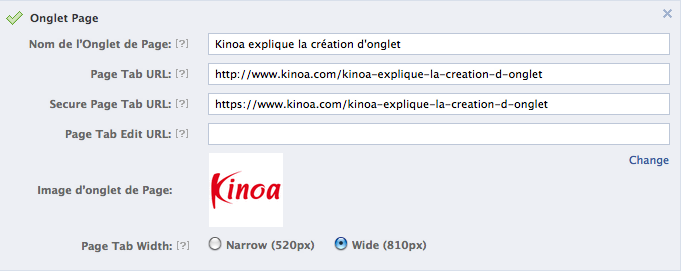
Retournez à vos paramètres d’applications sur l’interface développeurs de Facebook et sélectionnez « Onglet Page » dans la section « Select how your app integrates with Facebook » (je vous avais prévenu pour le Franglais !). Nommez votre onglet puis copiez l’URL de la page que vous venez de créer dans l’étape 4 et collez là dans le champs « Page Tab URL ».
Enfin, dans « Website with Facebook Login », entrez votre URL en n’oubliant pas de rajouter le http:// devant.
Etape 6 : moment final, ajoutez votre onglet à votre page Facebook
Attention, c’est le moment d’être encore plus attentif. Pour ajouter votre nouvel onglet à votre page Entreprise Facebook, vous devez vous rendre sur un lien « http://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&next=YOUR_URL »
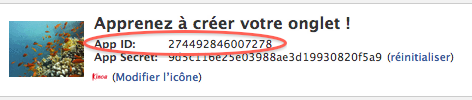
Vous devez remplacer les parties en gras « YOUR_APP_ID » et « YOUR_URL » avec vos propres données que vous trouverez sur votre résumé d’application.

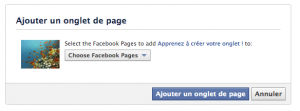
Vous devriez avoir une page comme celle de dessous qui s’affiche. Si vous gérez plusieurs pages, vous devrez choisir à quelle page Facebook votre onglet va s’ajouter !
En allant sur votre page Entreprise Facebook, vous verrez votre tout nouvel onglet apparaitre. Vous pouvez changer l’ordre des onglets en cliquant sur le petit crayon qui apparait en haut à droite de l’onglet et en sélectionnant « changer de position avec… ».
Et voilà le travail…
Article original : http://blog.hubspot.com/blog/tabid/6307/bid/26330/How-to-Create-Custom-Tabs-for-Facebook-Business-Pages.aspx#ixzz20nqapQ6v