Les terminaux connectés se sont depuis quelques années très largement diversifiés : PC, smartphones, tablettes, TV connectée, netbooks… résolutions et tailles des écrans ont par conséquent explosé. Cisco dans une étude récente prévoit d’ailleurs que plus de 10 milliards d’appareils nomades seront connectés au Net d’ici à 2016.
Quelle réponse apporter à cette diversité ? Comment prendre en compte cette multiplication des formats durant les phases de conception d’un site Web ? Le site Web doit-il s’afficher convenablement sur toutes les plates-formes ? Dois-je privilégier un terminal plutôt qu’un autre ? Faut-il concevoir autant de versions que de terminaux ?
Faut-il développer des applications pour iPhone, iPad, Android, TV connectée, etc. pour répondre le plus parfaitement à chaque terminal visé au risque de voir ses budgets de développement et de maintenance exploser ?
Ou au contraire est-il préférable de faire un développement unique qui s’adapte au plus grand nombre de plates-formes au risque de répondre qu’imparfaitement à certaines d’entre elles ?

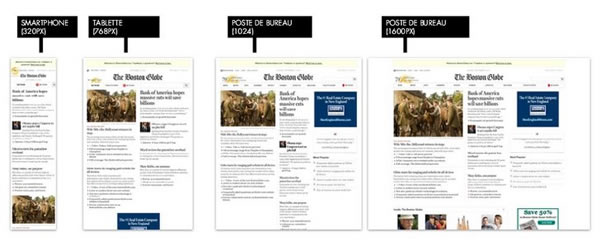
L’agence Dagobert tente de donner une réponse avec le concept de « responsive design » : technique qui permet de créer un site qui soit compatible avec tous les terminaux, un site fluide pour une expérience unique sur différents supports.
La démarche est bien évidemment très intéressante et nous sensibilise sur le fait qu’un site doit être consultable quelque soit le terminal utilisé. C’est aussi une question d’accessibilité pour les non-voyants qui utilisent des plages brailles ou des synthèses vocales pour consulter les sites Internet. Toutefois, elle ne tranche pas définitivement le débat dans la mesure où l’application développée spécifiquement pour un terminal donné proposera une expérience utilisateur à priori bien supérieure.


