Finalement le Web c’est un peu comme la cuisine, il faut une bonne recette, un peu d’entraînement et de bons ingrédients.
La recette du jour : « réussir sa page Web« .

Les ingrédients et le tour de main :
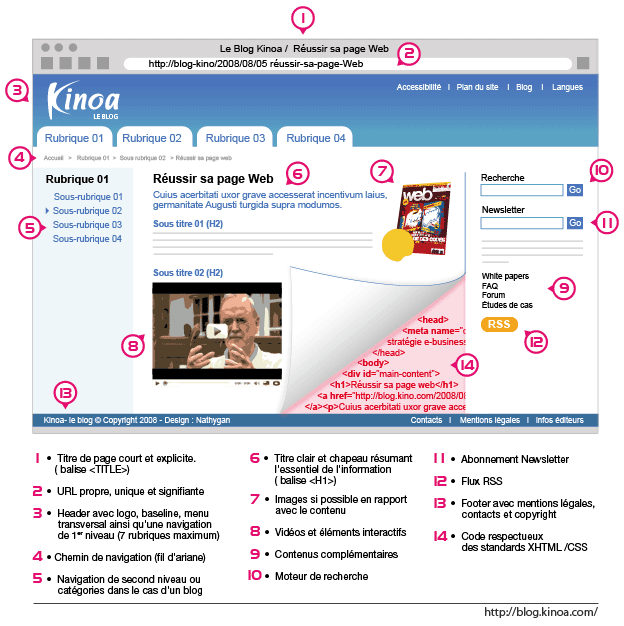
#1 – Titre de page court et explicite (balise <Title>) : La balise « title » est très importante dans la mesure où elle va renseigner vos lecteurs ainsi que les moteurs de recherche sur le contenu de votre page. Un titre doit correspondre à une seule et même page de votre site, donc à une page correspond un titre unique. Si vous souhaitez en savoir plus sur l’optimisation du titre de page, je vous invite à consulter le Guide SEO Google.
#2 – URL propre, unique et signifiante : Une URL doit être explicite. Il faut donc préférer la forme suivante « http://blog.armstrong.space/web-marketing-infographies/ » à « http://blog.armstrong.space/map.adp?ovi=1&mqmap.x=300&mqmap.y=75&mapdata=%252 ». L’URL au même titre que la balise Title va renseigner vos lecteurs et les moteurs de recherche sur le contenu de votre page.
#3 – Header avec logo, baseline, menu transversal ainsi qu’une navigation de 1er niveau (7 rubriques maximum) : Lorsque votre visiteur arrive sur votre page Web, vous devez l’accueillir en lui mentionnant clairement qu’il est arrivé à bon port. C’est en partie le rôle de votre logo qui doit être bien visible en haut à gauche de votre page (l’emplacement est une convention d’usage). Une baseline renseignera également l’utilisateur sur votre activité (il n’est pas sensé tout connaître de votre société). Ce header doit également proposer des liens dits « transversaux » (liens que l’on retrouve sur l’intégralité des pages). Il s’agira généralement de :
- Accessibilité : votre politique en terme d’accessibilité de vos pages Web ;
- Plan du site : permet d’offrir rapidement à vos visiteurs une vue d’ensemble de vos contenus et services ;
- Langues : permet de sélectionner la langue de son choix (si vous proposez vos pages en plusieurs langues bien évidemment !) ;
- Blog : si vous proposez un blog (fortement recommandé:) ;
- Contact : il est toujours intéressant de proposer un lien pour vous contacter facilement.
NB : certains de ces liens transversaux peuvent être positionnés indifféremment dans le footer de vos pages.
#4 – Chemin de navigation : Il est devenu aujourd’hui un élément d’ergonomie indispensable puisqu’il permet à l’Internaute de se repérer durant sa navigation. Ce dernier sera bien évidemment inutile sur un blog puisque le classement des pages est chronologique. On lui préférera alors une date de publication de l’article.
#5 – Navigation de second niveau ou catégories dans le cas d’un blog : Très généralement, nous retrouvons un menu de navigation de second niveau en colonne de gauche ou de droite de la page. Dans le cas d’un blog, ce menu sera remplacé par d’autres systèmes de navigation tels que les catégories et/ou les Tags.
#6 – Titre clair (<H1>) et chapeau résumant l’essentiel de l’information : Il faut dans la mesure du possible choisir des titres courts. Titres et intertitres doivent être utilisés à bon escient . Ces derniers doivent utiliser des tailles de police différentes en fonction de leur importance. Sémantiquement, ils doivent être reliés aux balises « H1 à H6 » . Enfin, pour garantir une meilleure lisibilité il est essentiel de structurer l’information sur le principe de la pyramide inversée, modèle éditorial applicable au Web. Un chapeau qui résume l’essentiel de l’information est un bon moyen de respecter cette règle.
Plus généralement, si vous souhaitez optimiser vos contenus Web, vous pouvez lire le billet suivant : « 10 astuces pour optimiser vos contenus sur le Net« .
#7 – Images si possibles en rapport avec le contenu : Des images permettant de schématiser ou d’illustrer le discours sont souvent plus efficaces que trop d’écrits. Attention à bien prévoir des alternatives textes à vos images. Ceci est très important pour l’accessibilité de vos pages Web ainsi que pour leur référencement.
#8 – Vidéos et éléments interactifs : Des vidéos et éléments interactifs sont intéressants à utiliser dans la mesure où ils permettent de diversifier les formes de contenus. Les vidéos peuvent en plus avoir un effet potentiellement viral (être reprises sur d’autres pages Web).
#9 – Contenus complémentaires : Il est intéressant de pouvoir proposer des liens vers des contenus complémentaires à votre contenu principal. En fonction des cas, si votre cible est plutôt BtoB ou BtoC, vous pouvez proposer des livres blancs, des études de cas, des FAQ… Voir à ce sujet, l’illustration suivante : « Dopez votre présence en ligne« .
#10 – Moteur de recherche : Proposer un moteur de recherche est aujourd’hui indispensable. Certains utilisateurs en font l’un de leur élément de navigation privilégié.
#11 – Abonnement Newsletter : La newsletter est un bon moyen de fidéliser votre audience et d’offrir une meilleure exposition à vos contenus. Il existe des services assez simples à mettre en place pour gérer ses newsletters, c’est donc dommage de s’en priver !
#12 – Flux RSS : Un peu à l’instar de la newsletter, le flux RSS permettra à vos lecteurs de s’abonner et d’être ainsi avertis lors de la parution de vos nouveaux contenus.
#13 – Footer avec mentions légales, contacts et copyright : Ils s’agit ici de respecter les obligations légales. Les mentions légales doivent notamment indiquer l’identité de l’hébergeur et sa dénomination ou raison social, ses coordonnées complètes, le nom du responsable de la publication, vos coordonnées…
#14 – Code respectueux des standards XHTML / CSS : Vous souhaitez être bien référencé ? Respectez alors les standards W3C, vous pourrez également rendre votre site Web accessible plus facilement.
Bon si vous n’aimez pas faire la cuisine, vous pourrez toujours vous servir de l’illustration comme check-list 🙂
Qu’en pensez-vous ?


